Учебный кейс по ExtJS «Каталог товаров»

Учебный кейс ExtJS «Каталог товаров»
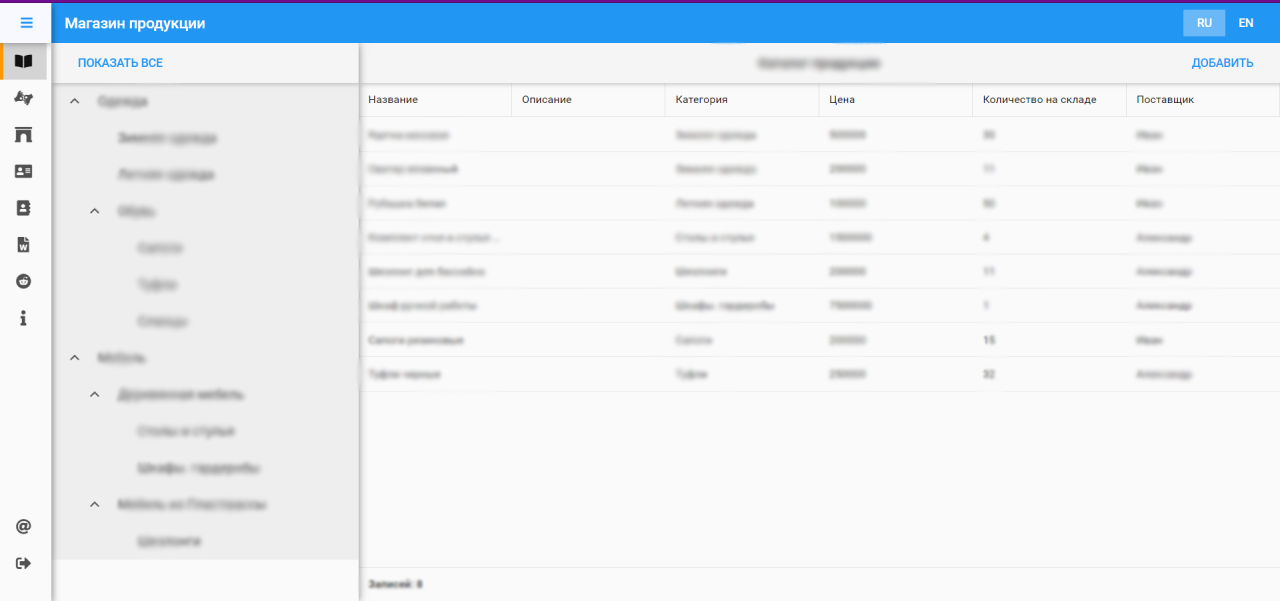
В данном кейсе вам необходимо разработать каталог продукции позволяющий просматривать товары компании разделенные по категориям.
Используемые технологии, Фреймворки и базы данных в данном проекте:
|
Frontend |
Sencha ExtJS (Modern) |
|
Backend |
PHP 7.4+ (Laravel v.8) |
|
DB |
PostgreSQL |
|
Server |
OpenServer |
|
IDE |
JetBrains PhpStorm (для PHP опционально ), Sencha Architect (обязательно) |
Функциональные пункты:
- Каталог товаров:
- ID;
- Наименование;
- Описание.
- Категория;
- Стоимость товара;
- Количество на складе.
- Категории товаров;
- Список поставщиков:
- ID;
- Наименование;
- Контактный телефон;
- Контактное лицо;
- Веб сайт;
- Описание.
- Информационная система должна содержать функциональное меню слева для навигации по вкладкам.
- При входе в раздел каталога товаров требуется добавление функционального меню в виде древовидной структуры категорий товаров. При выборе категории из этого меню должна происходить фильтрация каталога товаров по выбранной категории.
- Детальный просмотр товара должен отображаться в сплывающем (модальном) окне при двойном нажатии на товар.
- Внутри каждой вкладки необходимо реализовать кнопку добавления (поставщика, товара и каталога).
- Вкладка категорий должна отображаться в виде дерева (выпадающего списка).
СРОК ВЫПОЛНЕНИЯ: 10 рабочих дней (2 недели)
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ:
https://laravel.com/docs/8.x/installation
https://docs.sencha.com/extjs/7.4.0/
https://examples.sencha.com/extjs/7.4.0/examples/kitchensink/?classic#all https://metanit.com/web/extjs/1.1.php (по версии 4, но как водный курс можно почитать)
https://www.sencha.com/products/extjs/evaluate/ через данную ссылку заполняется форма на регистрацию для скачивания. На указанную вами в форме почту отправляется ссылка на скачивание Sencha Architect
