Учебный кейс по ExtJS «Авторизация, регистрация и мультиязычность»

Учебный кейс по ExtJS «Авторизация, регистрация и мультиязычность»
Внедрить механизм авторизации, регистрации и мультиязычности в готовую систему «Учёт сотрудников и направлений» (предыдущий кейс).
Используемые технологии, фреймворки и базы данных:
|
Frontend |
Sencha ExtJS (Modern) |
|
Backend |
PHP 7.4+ (Laravel v.8) |
|
DB |
PostgreSQL |
|
Server |
OpenServer |
|
IDE |
JetBrains PhpStorm, Sencha Architect |
Функциональные пункты:
- Настройки
- Список пользователей:
- ID (по умолчанию скрыто);
- Активность;
- Логин;
- Фамилия;
- Имя;
- Отчество;
- E-mail (по умолчанию скрыто);
- Последняя авторизация;
- Дата регистрации.
- Локализация;
- ID (по умолчанию скрыто);
- Код;
- Текст на русском;
- Текст на узбекском;
- Комментарий.
При входе в систему необходимо показывать страницу авторизации с полями “Логин” и “Пароль”.
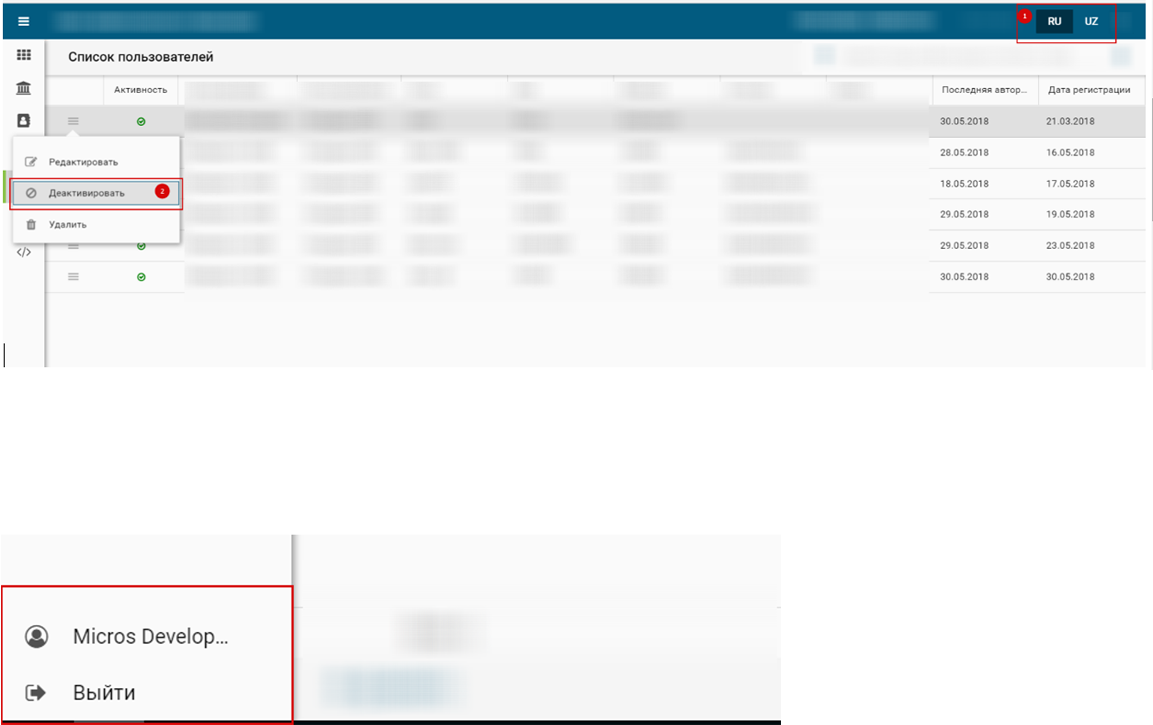
- В шапку добавить кнопки перехода по языкам (RU/UZ);
- В разделе “Список пользователей” в “бургер” добавить кнопку “Активировать/Деактивировать”;
- В левое меню добавить кнопку с именем авторизованного пользователя и кнопку “Выйти”;
- При смене языка система должна меняться на выбранный язык;
- Текст привязывается по полю “Код” из раздела “Локализация”.
СРОК ВЫПОЛНЕНИЯ: 5 рабочих дней.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ:
https://laravel.com/docs/8.x/installation
https://docs.sencha.com/extjs/7.4.0/
http://examples.sencha.com/extjs/7.4.0/examples/kitchensink/#all
ЗНАНИЯ, ПОЛУЧЕННЫЕ ПОСЛЕ ВЫПОЛНЕНИЯ КЕЙСА:
- Уверенная работа с разными компонентами;
- Понимание механизма мультиязычности, используемого компанией на разных системах ExtJS;
- Связывание авторизации Laravel с проектом ExtJS.
